Ikoner hjelper kunden å finne fram
Ikoner brukes for å gjøre det enkelt for kunden å navigere i de digitale flatene våre. Ikonene representerer funksjoner, verktøy eller handlinger og visualiserer funksjonalitet.

Ikonbiblioteket Material Symbols
Ikonene vi bruker kommer fra ikonbiblioteket Material Symbols. De passer godt til våre andre designelementer.
Det skal ikke lages ikoner utover de ikonene som finnes i dette ikonbiblioteket.
En oversikt over ikonene og navn på ikonene finner du her: https://fonts.google.com/icons?icon.style=Rounded.
Du får også en oversikt over ikonene ved å bruke en plug in som heter «Material Symbols» i Figma. Les mer om hvordan du bruker ikonene i designsystemet under komponenter.

Spesifikasjoner
Når vi bruker ikoner skal disse spesifikasjonene følges:
Stil
- Rounded
Fyll
- Av som standard
Tykkelser
- 300
- 400
- 500
Farger
- Light mode: Vann 100%, Fjell 100% og Hvit som standard
- Dark mode: Vann 70%, Vann 30% og Svart som standard
Størrelser
- sm: 20x20 px
- md: 24x24 px
- lg: 40x40 px
- xl: 48x48 px
Grade
- Default (0) som standard
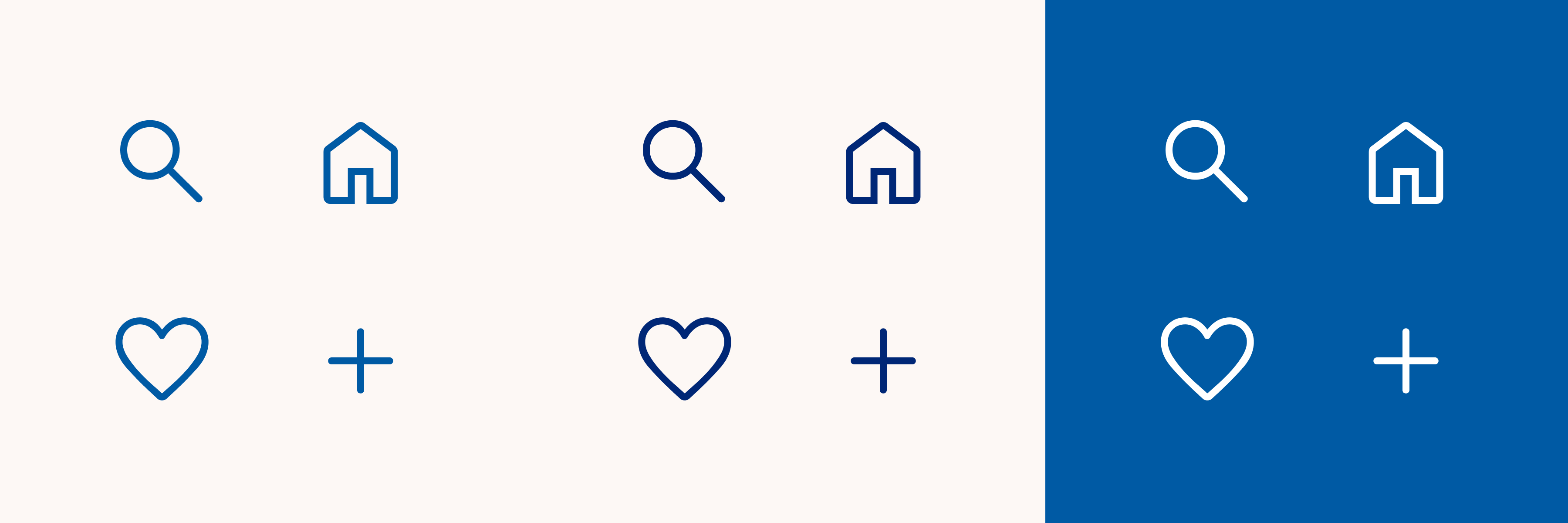
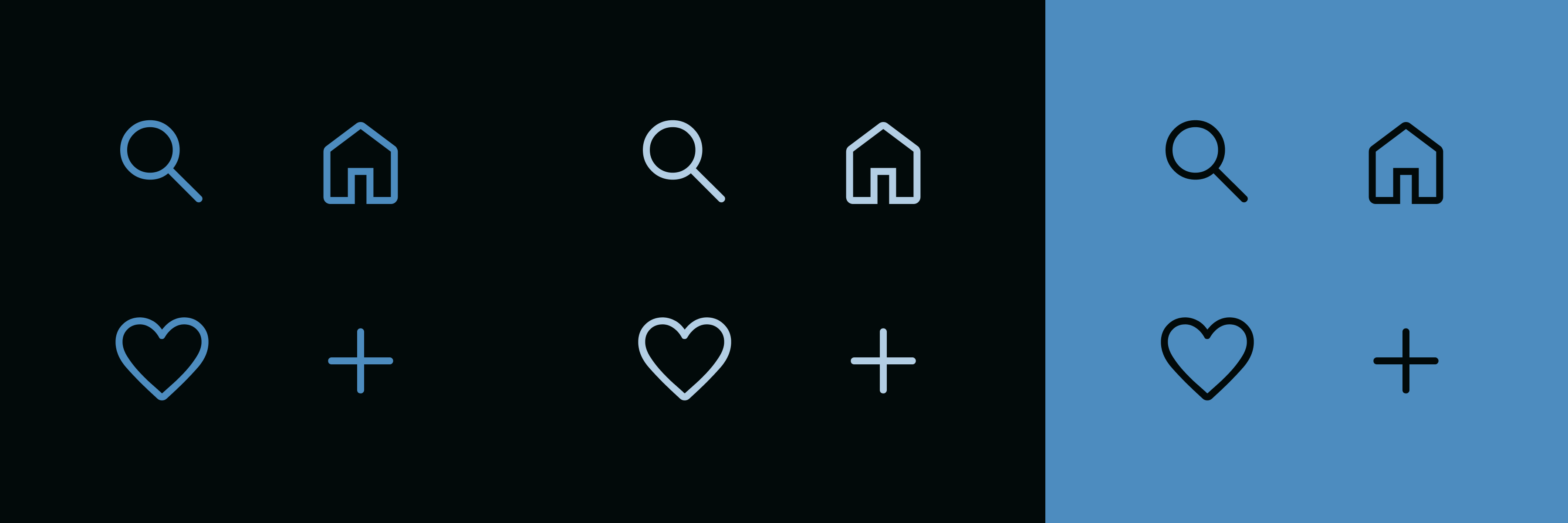
Eksempel på light mode og dark mode
Light mode

Dark mode

Ikoner fra andre merkevarer
Andre merkevarer slik som Facebook, Twitter, LinkedIn, Apple Pay og Google Pay (for å nevne noen), har sine egne ikoner og retningslinjer for bruk av disse. Bruk deres ikoner, og sjekk at deres retningslinjer følges.

Konsekvent bruk
Bruk samme ikon for innhold som har samme funksjonalitet. Det hjelper kundene med å enklere orientere seg og kjenne igjen funksjonalitet på tvers av sidene.
Det finnes blant annet lovkrav rundt dette, som sier at «Elementer som har samme funksjonalitet på tvers av flere sider er utformet likt». Les mer om lovkravet på uu-tilsynets hjemmeside.
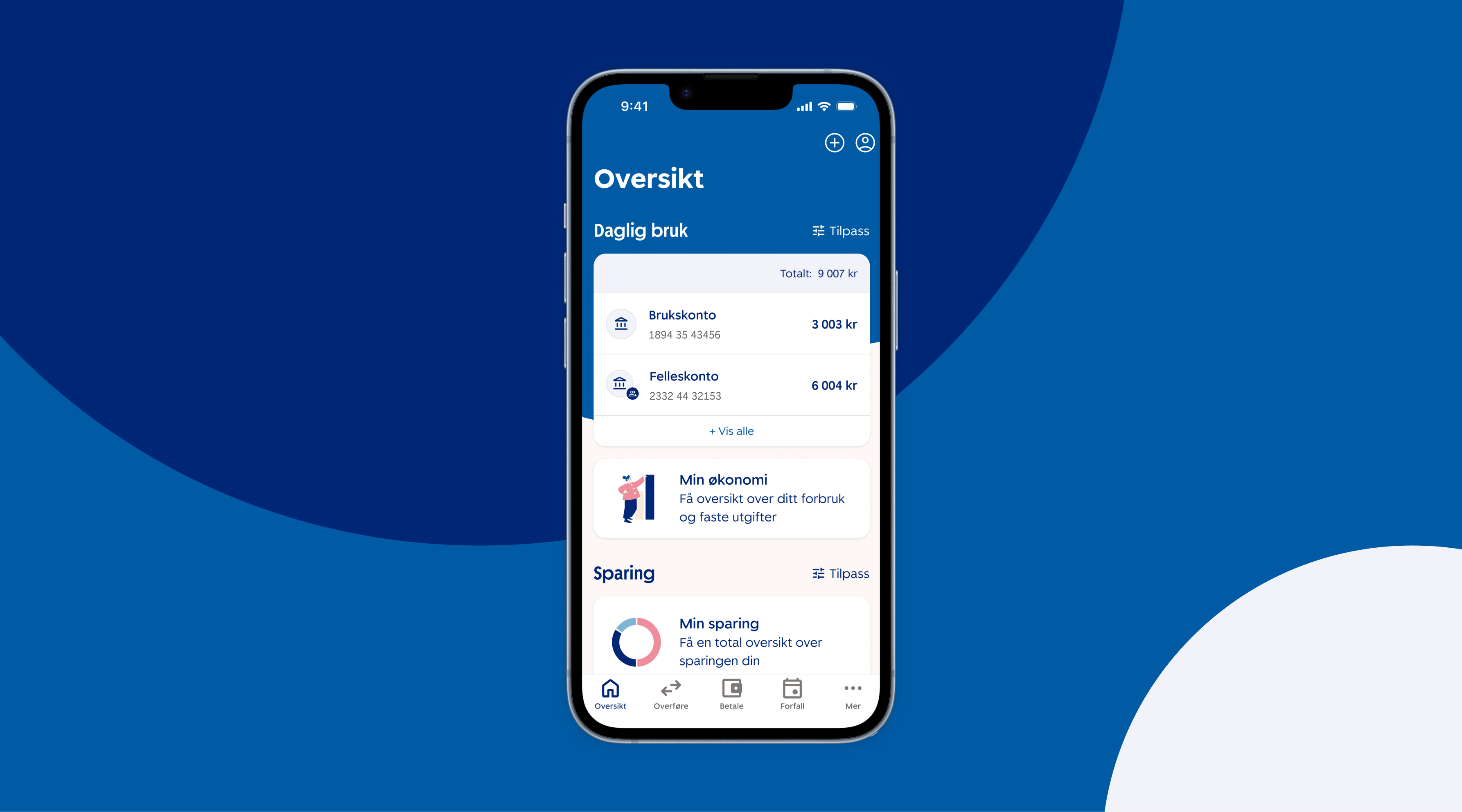
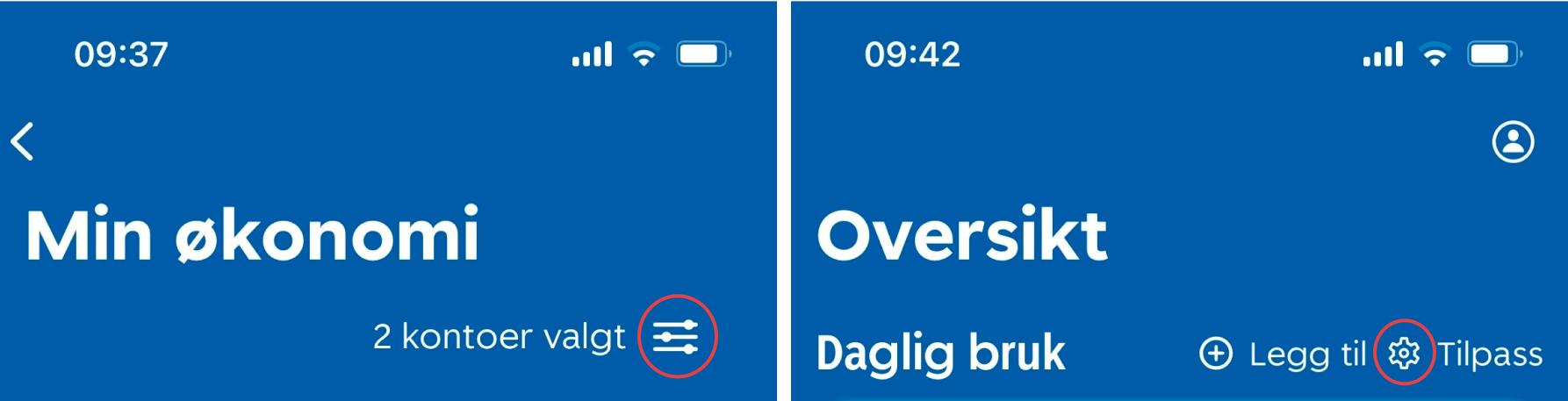
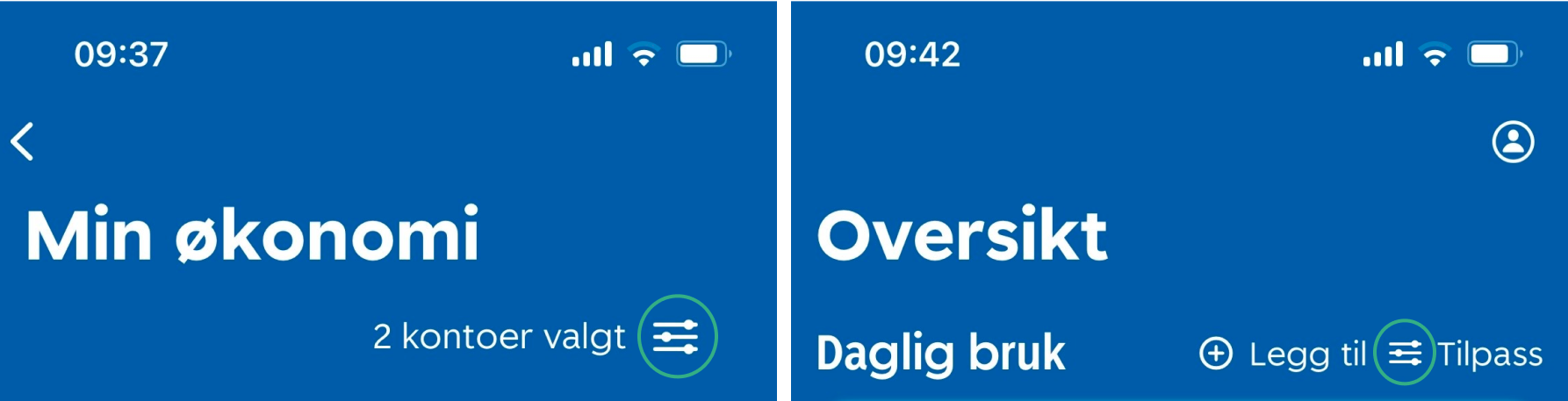
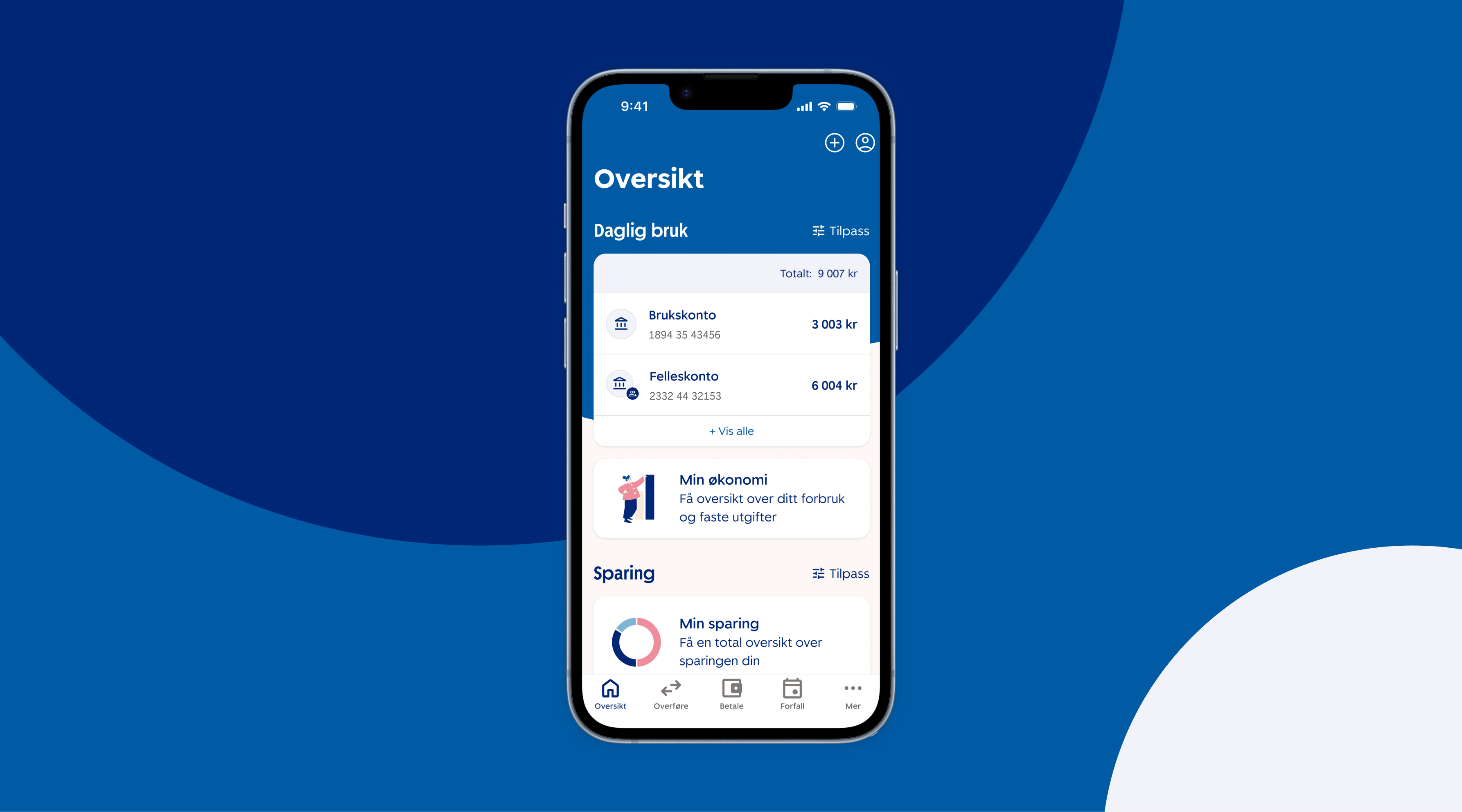
Under ser vi at knappen for innstillinger har et ikon på «Min økonomi» og et annet ikon på «Oversikt».

Siden begge knappene leder til samme type funksjonalitet bør vi her bruke samme ikon.

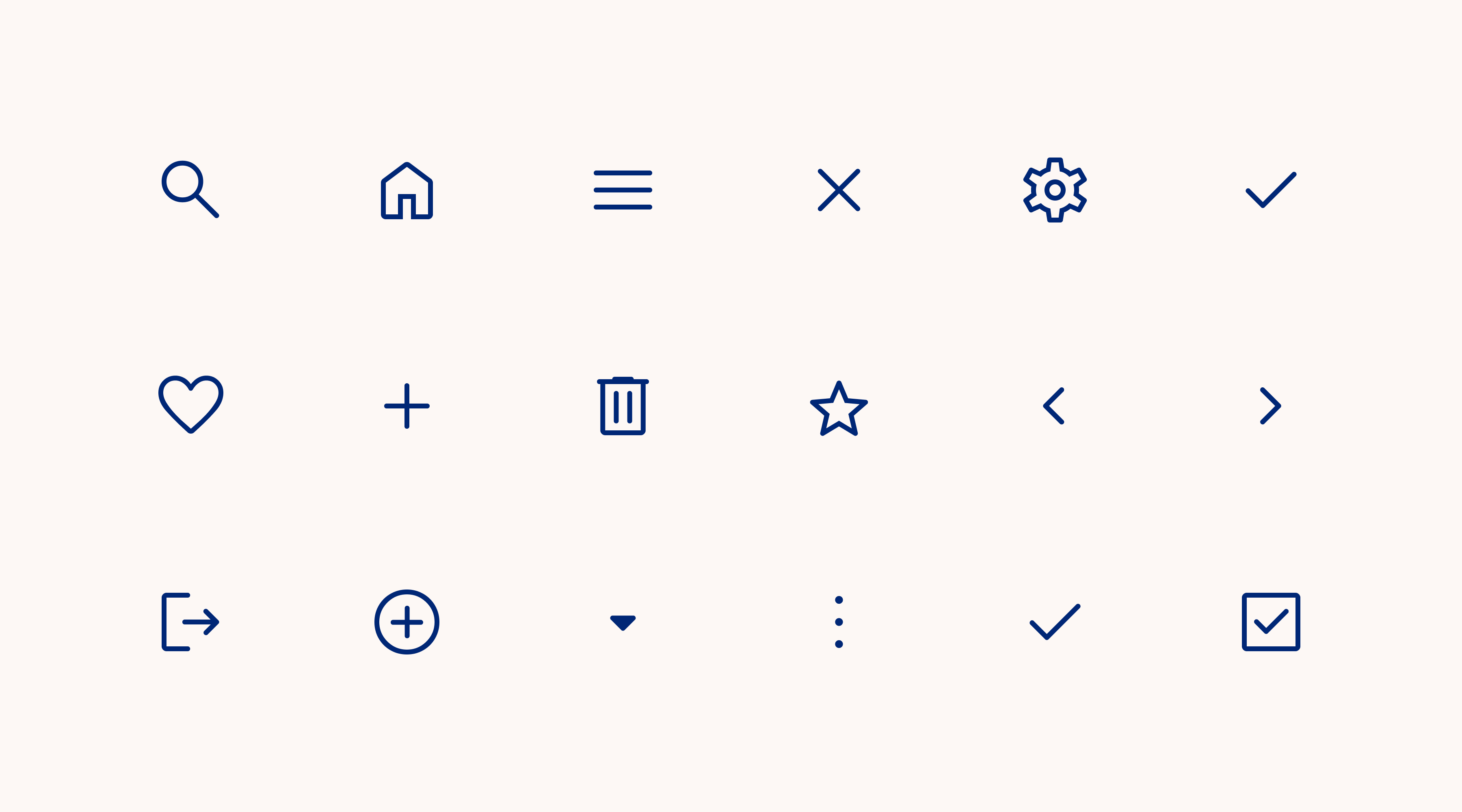
Mest brukte ikoner
Her kommer en oversikt over våre mest brukte ikoner og hva slags funksjon de skal brukes til.
Oversikt over når du bruker ikoner, illustrasjoner og foto
Ikoner og annen grafikk
Maks størrelse for bruk av ikoner er 48 px.
Når denne størrelsen overstiges er det mulighet for mer detaljer i grafikken. Da skal illustrasjoner eller bilder brukes.
Prioritering
- Bilder
- Illustrasjoner
Ikonene brukes for å representere funksjoner, verktøy eller handlinger i grensesnittet.
Når bruker vi ikoner
Vi bruker ikoner for å forbedre brukervennligheten, visuelt hierarki og kommunikasjon av informasjon.
Ikoner gjør det enklere for brukere å navigere gjennom nettsiden og appen vår. Ikonene skal hjelpe brukere med å finne det de leter etter raskere og mer intuitivt. Ikonene skal også gi et visuelt hint om hva som skjer når man klikker på dem, noe som kan hjelpe brukere å forstå funksjonaliteten i løsningene våre.

Når bruker vi foto
- Bygge relasjoner og tillit
- Vise ekte mennesker
- Vise frem unike lokalmiljøer
- Digitale og analoge annonser
- Nettsiden
- Styrke budskapet i PowerPoint-presentasjoner
- Utforming av innhold for sosiale medier

Når bruker vi illustrasjoner
Bruk av illustrasjoner skal forbedre brukeropplevelsen og formidle budskapet tydeligere.
- Konstruere miljøer og lokalsamfunn
- Skape visuelle representasjoner av tjenester og produkter
- Gi visuell tilbakemelding under prosesser
- Utforming av nettbank- og mobilbankgrensesnitt
- Utarbeidelse av årsrapporter, merkevarehåndbøker og andre interne trykte materialer
- Oppsett av PowerPoint-presentasjoner
- Utforming av innhold for sosiale medier