Når skal vi bruke illustrasjoner
Bilder skal alltid ha hovedrollen i kommunikasjon ut mot kunder. Vi bruker illustrasjoner der bilder ikke klarer å gjøre jobben. Det kan for eksempel være når vi skal visualisere lokalsamfunnet SpareBank 1 er en del av, ved å samle lokale kjennemerker, steder, karakterer i et konstruert miljø. Illustrasjoner lar oss også leke med ulike sammensetninger og perspektiver. Illustrasjoner kan også brukes når det er behov for å visualisere tjenester og produkter eller gi feedback i ulike prosesser som del av en onboarding eller lignende.
Når bruker vi illustrasjoner
- Konstruere miljøer/lokalsamfunn
- Visualisere tjenester og produkter
- Gi visuell feedback i prosesser
Når bruker vi foto
- Bygge relasjoner
- Vise ekte mennesker
- Vise frem lokalmiljøet
Retningslinjer for justeringer
For å holde illustrasjonsstilen konsekvent på tvers av alle banker og kanaler, er det ikke lov å tegne ut helt nye illustrasjoner. Dette skyldes også at vi skal honorere illustratøren, i dette tilfellet Jon Arne Berg. Derimot er det mulig å justere med «klipp og lim» av eksisterende former eller justere på farger. Vi anbefaler å gjøre endringer i Illustraitor eller Figma.
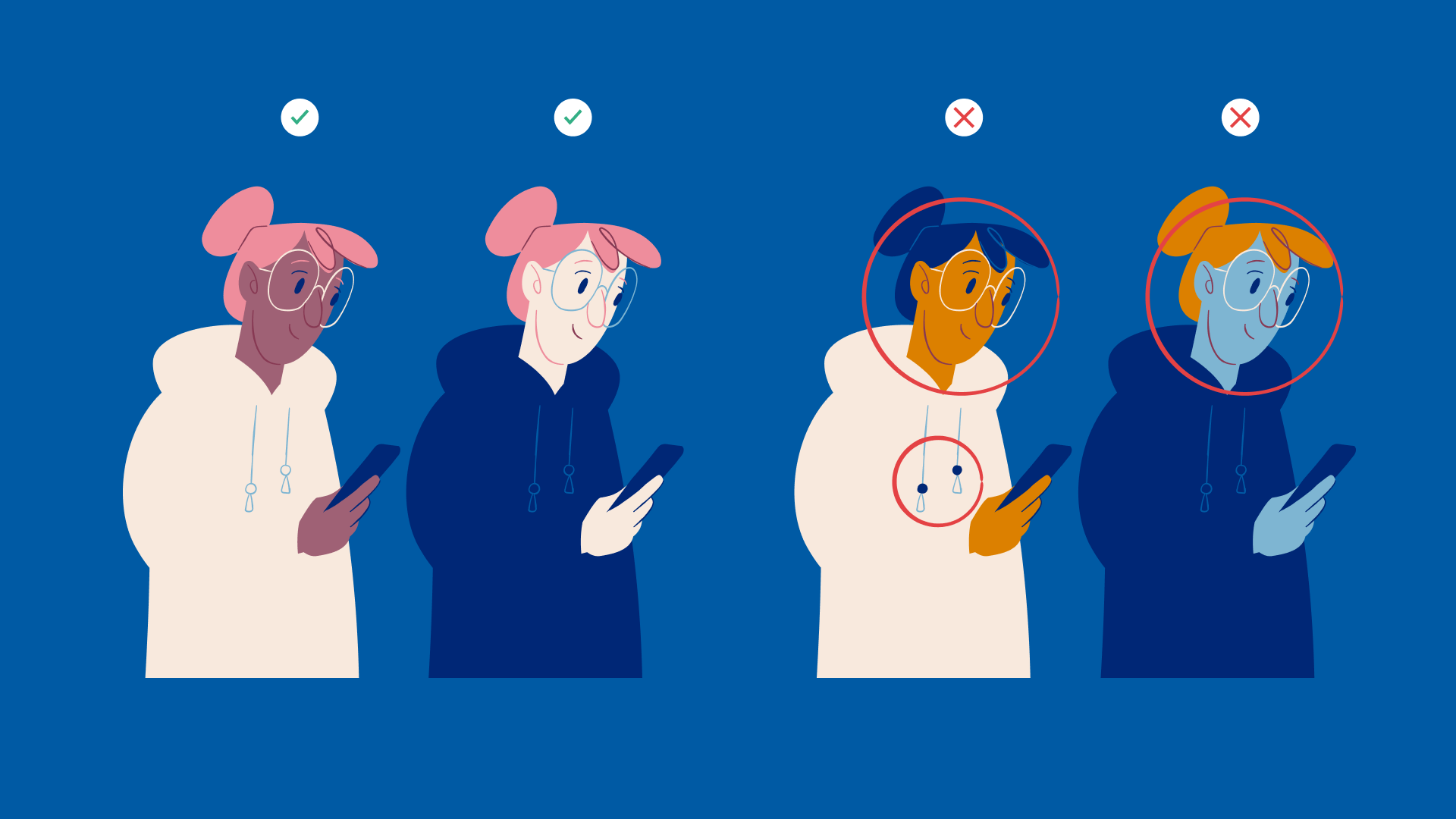
1. Fargebruk
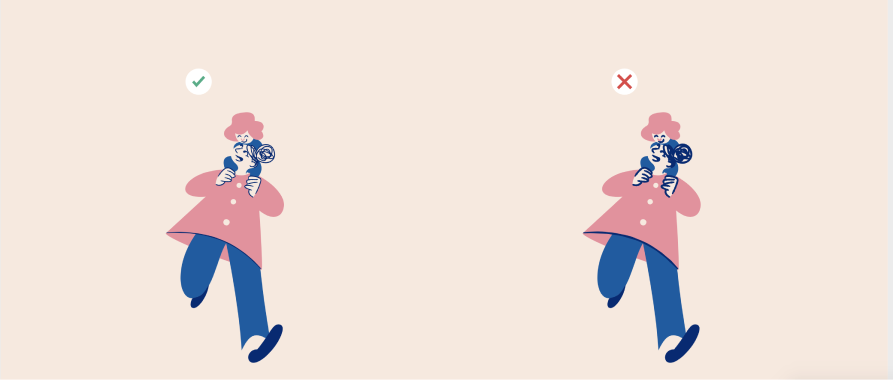
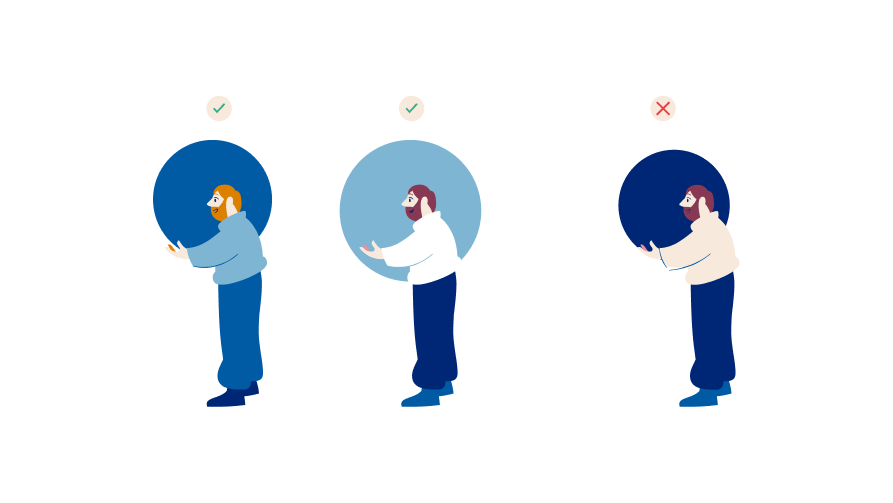
Sørg for god nok kontrast, både mellom flater inne i karakteren (jakke mot bukse) og karakter mot bakgrunn. Hudfargene bør holde seg «realistiske» innenfor det fargepaletten tillater. Bruk av mønster skal ikke overdrives. Vær obs på plassering av mønsterelementer så de ikke skurrer (som vist i hetta på jenta under) samt fargebruk i tråd med regelverket og sunn fornuft.



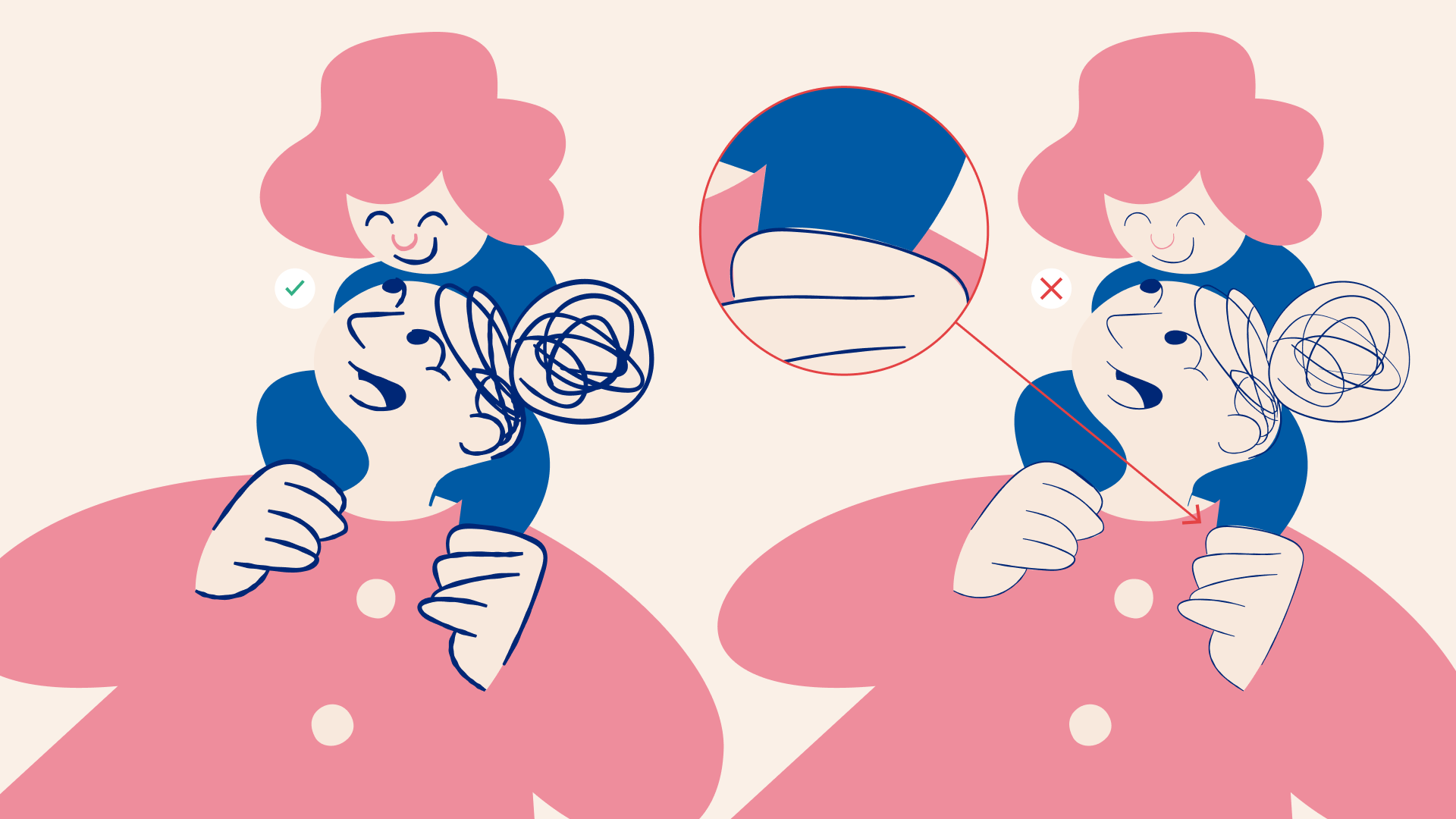
2. Strektykkelse og detaljnivå
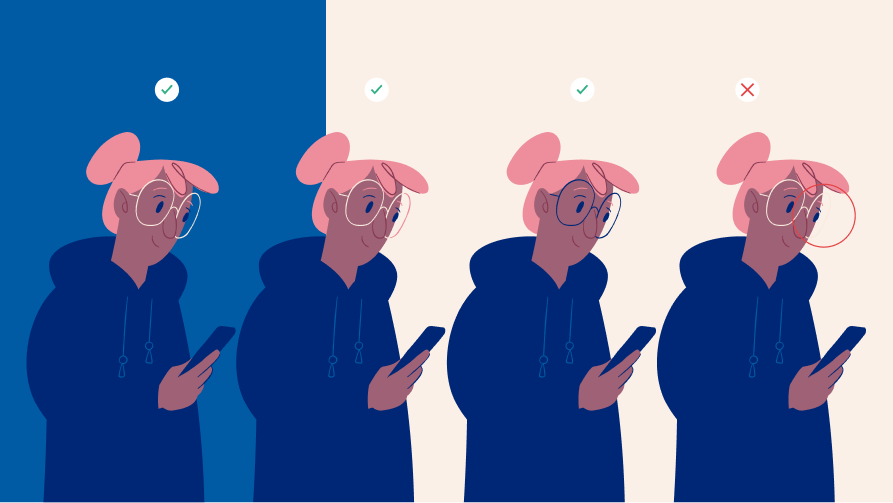
Pass på å bruke passende tykkelse på streker utfra hvor stort motivet skal brukes. Dette for å ikke vanne ut uttrykket i illustrasjonssstilen, i tillegg til at for tynne streker kan resultere i uheldige overganger i farger.


3. Proposjoner
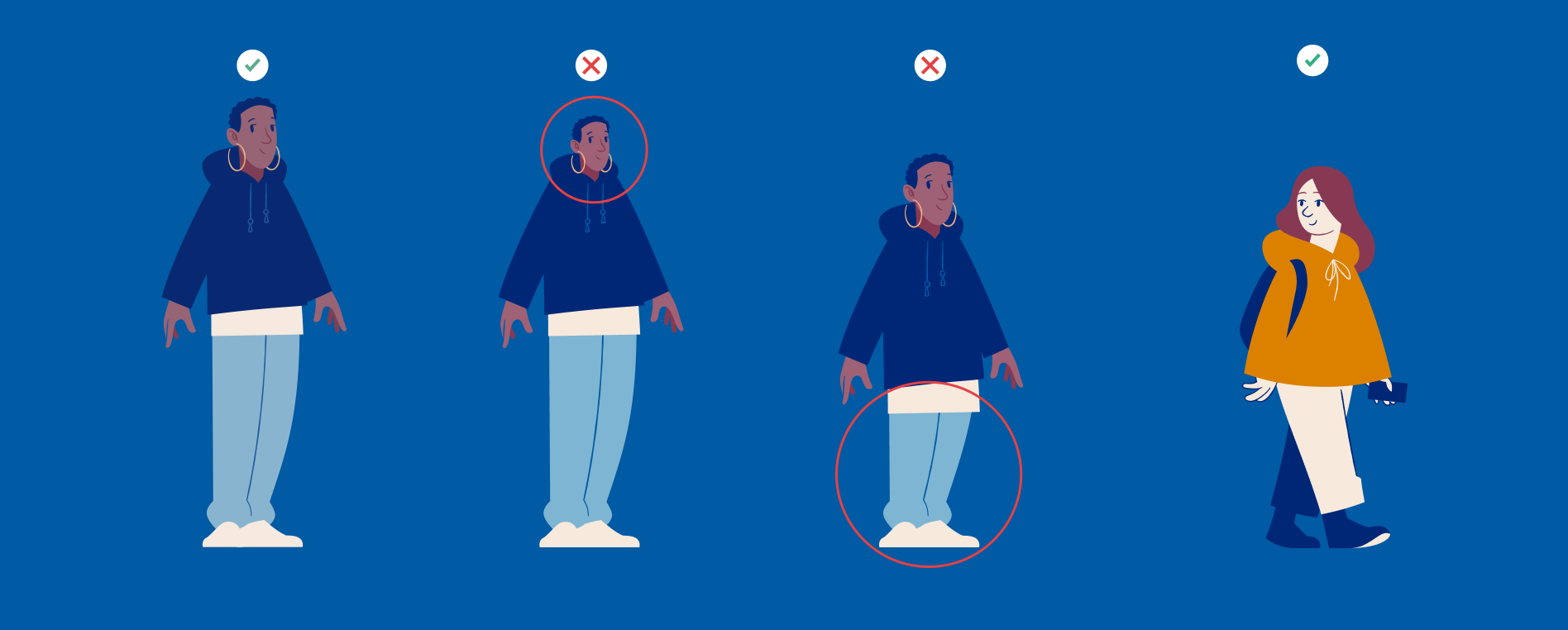
Det skal være variasjon i kroppsfasonger og proporsjoner, men utgangspunktet skal være semirealistisk - dvs. ingen bittesmå hoder, kjempelange armer, uvanlig korte underkropper/bein osv. OBS: merk at barn har andre proporsjoner enn voksne.

4. Format
Det er mulig å «sprenge» formatet - la motivet bevege seg utenfor fargeflaten.


5. Komposisjon
Alt trenger ikke tegnes ut. Bakgrunner kan gjerne være strektegninger om de ikke spiller en viktig rolle i motivet.

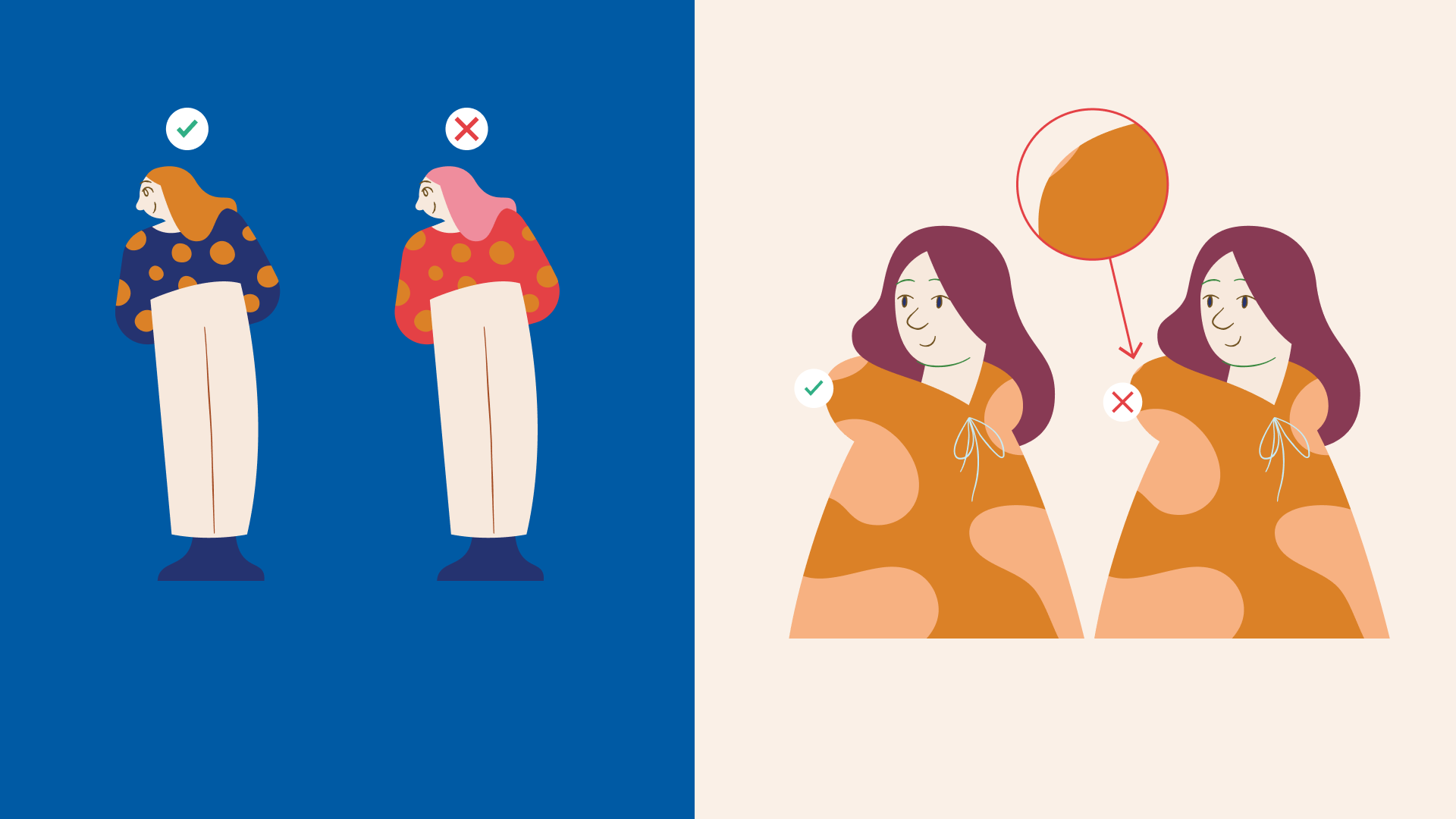
6. Negative former
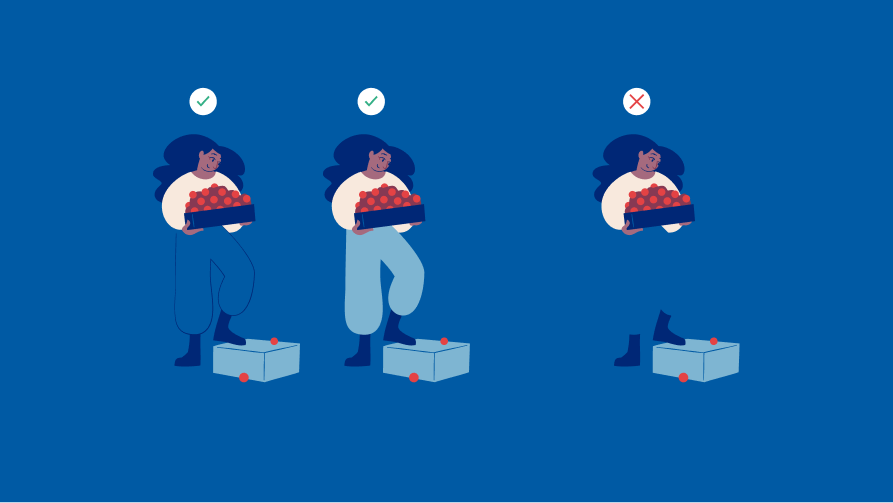
Når man bruker enkeltelementer/-karakterer fra større komposisjoner, vær obs på flater og/eller streker som blir borte om de tas ut av en komposisjon og plasseres på en annen bakgrunnsfarge eller uten tidligere bakgrunnselement i annen farge.
I motivet under ser vi at enden på buksa til hun med tomatene ikke er tegnet ut. I dette tilfellet leser vi fint formen siden mesteparten av plagget er på en annen farge enn bakgrunnen.



Vær også obs på streker som kan komme til syne når motivet legges på en annen bakgrunnsfarge:

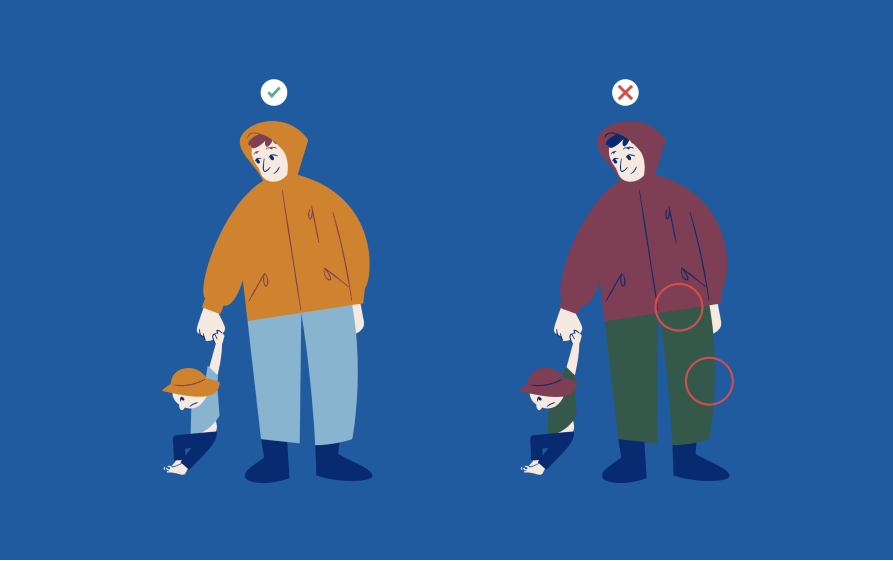
7. Elementer i riktig lag/rekkefølge
Pass på at motivene du setter sammen eller endrer på ligger i riktig lag/rekkefølge (f.eks. at hånden til moren er foran barnet og ikke bak kroppen til begge, og at armen til barnet ikke ligger bak moren mens hånda er foran).

Se alle illustrasjonene
Illustrasjonsbiblioteket finner du i Merkevare- og profilsenteret. Der kan du få full oversikt, og laste ned illustrasjonene du trenger. Gå til Teams og klikk på inngangen «Merkevare- og profilsenter» på siden «Innsikt».
Mange av illustrasjonene ligger også tilgjengelig i Figma.